Под одним из способов оптимизации изображений подразумевается уменьшение их размеров без потери качества.
Зачем нужна оптимизация?
Первостепенная задача процесса оптимизации изображений, загружаемых и используемых на сайте, заключается в том, чтобы они как можно меньше влияли на скорость загрузки страницы. Если мы будем использовать картинки, например, найденные в Сети или фотографии, полученные с фотоаппарата, не производя с ними никакой предварительной подготовки, то при достаточном их количестве, загрузка страницы сайта будет занимать длительное время и посетитель не дождавшись открытия страницы скорее всего уйдет с вашего ресурса и более не пожелает его посещать.
Если говорить об оптимизации изображений на сайте в целом, можно выделить несколько приоритетных направлений:
- Использование по возможности только уникальных изображений;
- Обязательное заполнение атрибутов title и alt;
- Указание размеров изображений;
- Уменьшение размеров и веса картинок.
Сейчас рассмотрим последний пункт, так как уменьшение размеров картинок существенно влияет на вес файла и, как следствие, на скорость загрузки страницы.
Безусловно, размеры изображений можно изменять, используя множество программ. Это и гигант Photoshop, Paint и Paint.Net, а так же менее известные программы, такие как Xat.com Image Optimizer, XnView MP, PIXresizer, Fotosizer, Icecream Image Resizer, ImageGroup и другие. Каждая из этих программ достойна внимания и хороша по-своему. Но, наша задача, как указано в названии статьи — массовое изменение размеров картинок. Именно такую операцию в некоторых программах, например, Paint или Paint.Net при всем желании не выполнить.
Для этой цели можно порекомендовать программу XnView MP. Она бесплатна и с русским переводом. Позволяет уменьшить размер нескольких изображений одновременно, затрачивая на выполнение этой операции небольшое количество времени.
Скачать программу можно с сайта разработчика //www.xnview.com/en/xnviewmp/
На странице сайта в верхнем меню щелкните мышью на пункте Desktop и выберите подпункт XnView MP:

Прочтите описание и особенности XnView MP, посмотрите скриншоты, прокрутите страницу вниз и скачайте программу (установщик или zip-архив), учитывая соответствие вашей операционной системе и её разрядности (32 или 64 bit):

Установка программы стандартная, затруднений возникать не должно.
Как работать с программой XnView MP?
Как было оговорено, данная программа позволяет массово (тотально или пакетно) изменять размеры изображений. Она мне очень пригодилась, когда я делал превьюшки для демо-показа оригинальной фотогалереи на своём втором сайте. Нужно было уменьшить большое количество картинок. При помощи этой замечательной программы на выполнение всей операции у меня было затрачено практически несколько минут. Итак, порядок работы:
1. Подготовьте изображения для оптимизации и разместите их в отдельную папку на компьютере. Внутри этой папки создайте ещё одну папку для уже оптимизированных изображений, чтобы не было путаницы и присвойте ей произвольное название, например Оптимизированное.
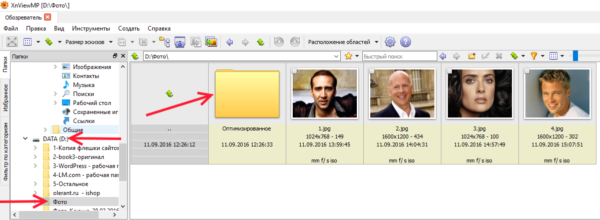
2. Откройте программу и загрузите все изображения, используя проводник (на моем примере это — диск D → Фото):
Для примера, я загрузил 4 фотографии знаменитостей. Все фото с большими размерами. Вес, правда, не очень большой, но, после оптимизации он станет еще меньше. Предположим, что они весят по несколько мегабайт, соответственно, такие фото загружать на сервер сайта крайне не рекомендуется. Здесь же мы видим нашу папку Оптимизированное.
3. Выделяем все изображения при помощи левой кнопки мыши или сочетания клавиш Ctrl + A.
4. Правой кнопкой мыши открываем контекстное меню и выбираем пункт Пакетная обработка:
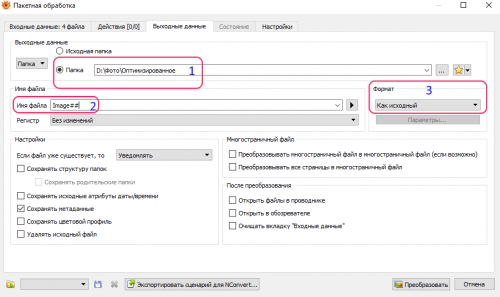
5. В открывшемся окне на вкладке Выходные данные указываем папку для оптимизированных картинок. Если Вы выберите Исходную папку, то все изображения будут изменены на оптимизированные. «Это не есть айс». Мы лучше выберем созданную заранее папку Оптимизированное. В этом случае, при любой неудаче, можно будет повторить операцию, так как оригиналы картинок останутся в прежнем виде и на прежнем месте.
6. В поле Имя файла выбираем нужную позицию.
- Например, если выбрать Image##, то такое имя будет у файлов, а решетки — это нумерация.
- При выборе позиции {Filename}_{DstWidth}_{DstHeight} оптимизированные файлы будут иметь примерно такой вид: 01_100_75.jpg. После имени файла будут указаны его размеры — ширина и высота.
- Позиция {Filename}_{Current Date [m_d_Y]} добавит к названию файла число, месяц и год проведения операции.
- А если оставить поле совершенно пустым, оптимизированные изображения будут выведены с теми же названиями.
Ещё на этой вкладке можно изменить расширение файла на выходе, выбрав нужное в табличке с названием Формат.
Остальные настройки можно оставить как есть. В итоге на вкладке Выходные данные останется примерно такая картина:
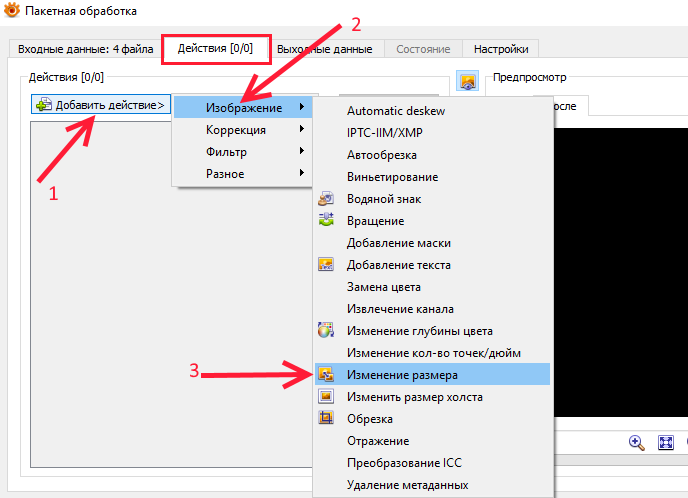
7. Переходим на вкладку Действия. Следует отметить, что программа обладает многими функциями, но, так как наша задача заключается в изменении размеров картинок, выбираем соответствующее действие:

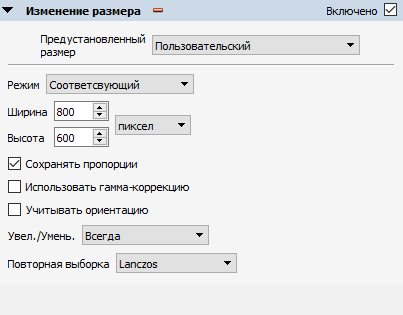
8. В открытом окне с названием Изменения размера выставляем Предустановленный размер. Можно оставить Пользовательский и самостоятельно выставлять размеры. Выбираем режим, например, Соответствующий. Выставляем размеры и ставим галочку Сохранять пропорции.
Если не поставить эту галочку, изображения будут искажаться.
Если Вы желаете иметь на выходе картинки с одинаковыми размерами по высоте (ширине), выставляйте только значение высоты (ширины) и галочку Сохранять пропорции. Другое значение размера выставляйте нулевое. Программа уменьшит изображения по заданному значению, сохраняя пропорции.
Можно выбрать режим По наибольшей (наименьшей) стороне. В этом случае указывается только лишь один размер и меньшая (большая) сторона изображения примет этот размер с сохранением пропорций.
В этом окне заложено очень много вариаций, все описать сложно, поэтому у Вас есть масса возможностей для проведения экспериментов.

9. Переходим на вкладку Входные данные и ещё раз проверяем наши файлы картинок. Здесь можно добавлять, удалять или переименовывать файлы, загрузить сценарий настроек для последующей работы. Если всё соответствует вашим предпочтениям, нажимайте кнопку Преобразовать. Длительность процесса преобразования зависит от количества загруженных изображений и от поставленной вами задачи в настройках. По завершению преобразования в папке Оптимизированное будут находиться картинки с размерами, которые Вы задали в настройках. Вес их будет существенно снижен и их смело можно использовать для web-потребностей.